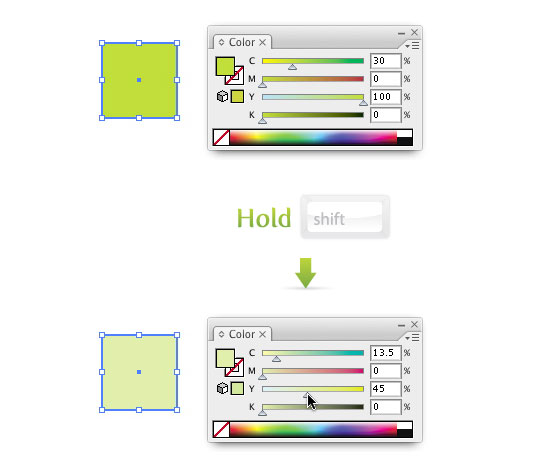
 Using shades of color are essential when I create glossy buttons and icons. In the Glossy Buttons and Web 2.0 Stickers tutorials, I used Cyan because it was easy to enter a percentage of Cyan, giving me quick shades. What if you need lighter and darker shades of a mixed color? An easy way is to hold down the Shift Key when you are dragging the sliders in the Color Panel!
Using shades of color are essential when I create glossy buttons and icons. In the Glossy Buttons and Web 2.0 Stickers tutorials, I used Cyan because it was easy to enter a percentage of Cyan, giving me quick shades. What if you need lighter and darker shades of a mixed color? An easy way is to hold down the Shift Key when you are dragging the sliders in the Color Panel!

The post Easily Apply Shades of Color appeared first on Vectips.