Image may be NSFW.
Clik here to view. In today’s tutorial, we’re going to take a quick look behind the process of creating a simple pantone book icon, using the most basic shapes and tools that you probably already work with on a daily basis.
In today’s tutorial, we’re going to take a quick look behind the process of creating a simple pantone book icon, using the most basic shapes and tools that you probably already work with on a daily basis.
So, assuming you’ve already poured yourself a cup of that fresh coffee let’s jump straight into it!
Tutorial Details: Pantone Book Icon
- Program: Adobe Illustrator CS6
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Pantone Book Icon
Image may be NSFW.
Clik here to view.
Step 1
As with every new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Image may be NSFW.
Clik here to view.
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
Once we’ve set up our project file, we can start working on the actual icon, and we will do so by creating its background using a 120 x 120 px circle, which we will color using #B9DBF9, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
Image may be NSFW.
Clik here to view.![]()
Step 3
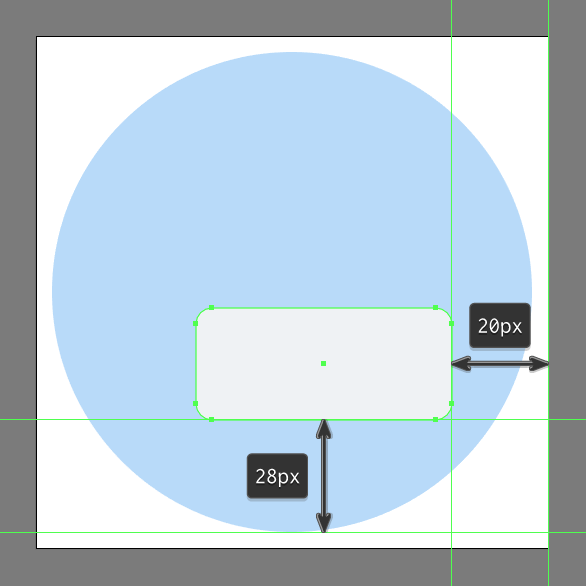
With the background in place, start working on the chart’s back section using a 64 x 28 px rounded rectangle with a 4 px Corner Radius, which we will color using #EFF2F4 and then position at a distance of 20 px from the larger circle’s right edge, and 28 px from its bottom one.
Image may be NSFW.
Clik here to view.
Step 4
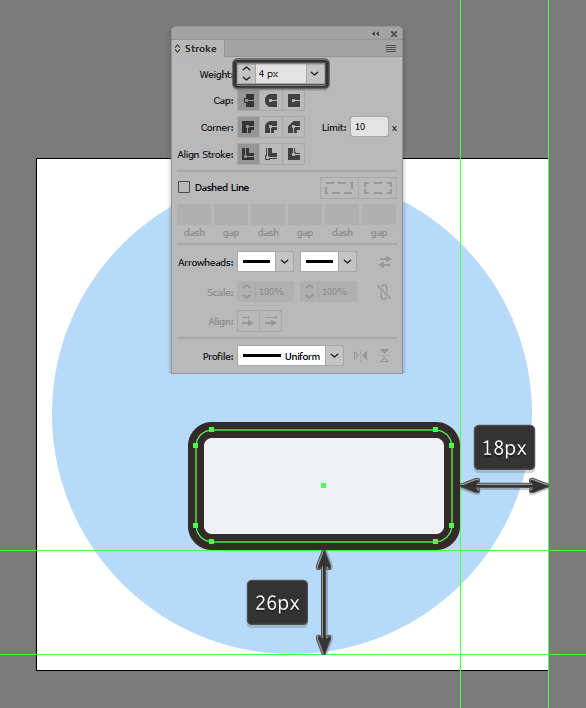
Give the shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #302724, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px. Once you’re done, select both shapes and group them together using the Control-G keyboard shortcut.
Image may be NSFW.
Clik here to view.
Step 5
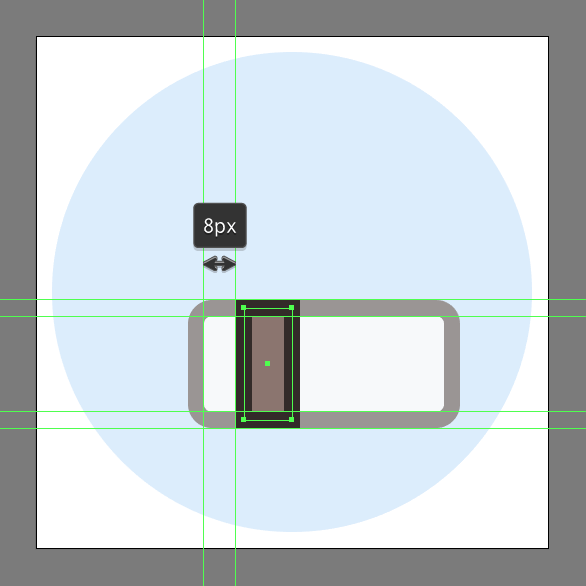
Add the first color stop using a 12 x 28 px rectangle (#8C7670) with a 4 px thick outline (#302724), which we will group (Control-G) and then position at a distance of 8 px from the larger body’s left edge.
Image may be NSFW.
Clik here to view.
Step 6
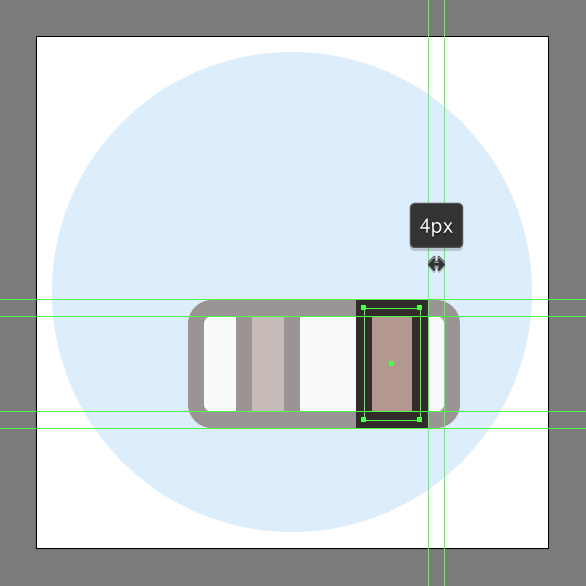
Create the second color stop using another 12 x 28 px rectangle (#B59891) with a 4 px thick outline (#302724), which we will group (Control-G) and then position onto the opposite side of the body, at a distance of just 4 px from its right edge.
Image may be NSFW.
Clik here to view.
Step 7
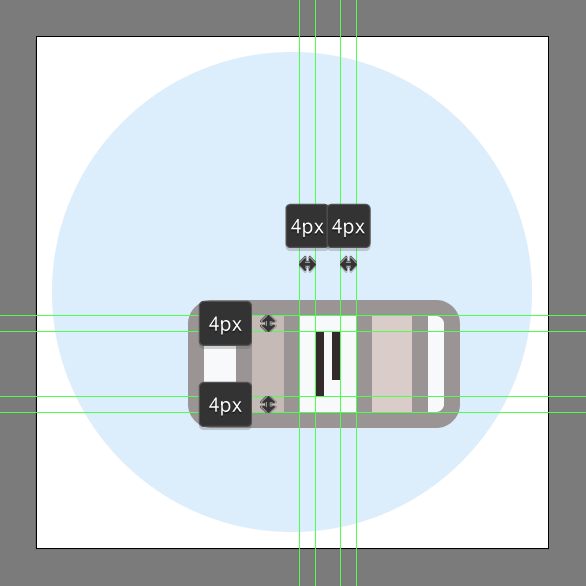
Add the dummy text line, using a 2 x 16 px rectangle (#302724), vertically distanced at 2 px from another smaller 2 x 12 px one (#302724), which we will group (Control-G) and then center align to the empty space created by the two color stops. Take you’re time, and once you’re done select and group all of the current sections together using the Control-G keyboard shortcut.
Image may be NSFW.
Clik here to view.
Step 8
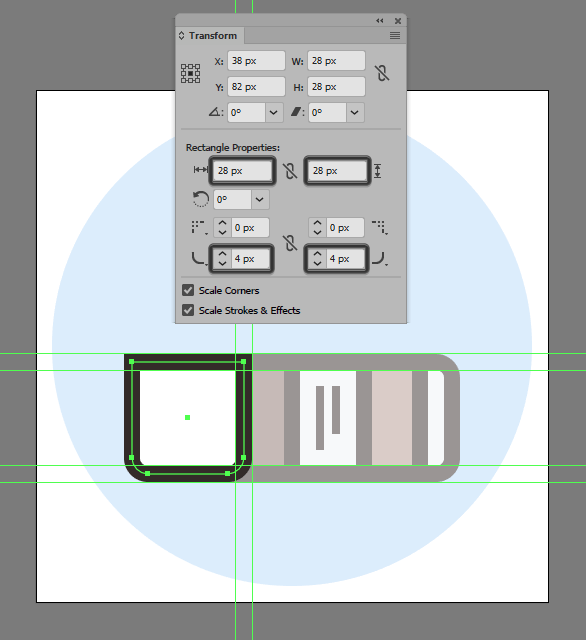
Create the lower section of the book’s front body using a 28 x 28 px square (#FFFFFF) which we will adjust by setting the Radius of its bottom corners to 4 px from within the Transform panel’s Rectangle Properties. Give the resulting shape a 4 px thick outline (#302724), grouping (Control-G) and then positioning them as seen in the reference image.
Image may be NSFW.
Clik here to view.
Step 9
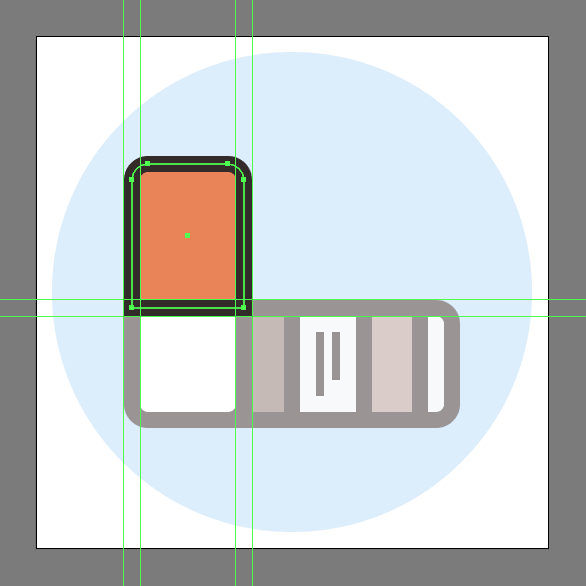
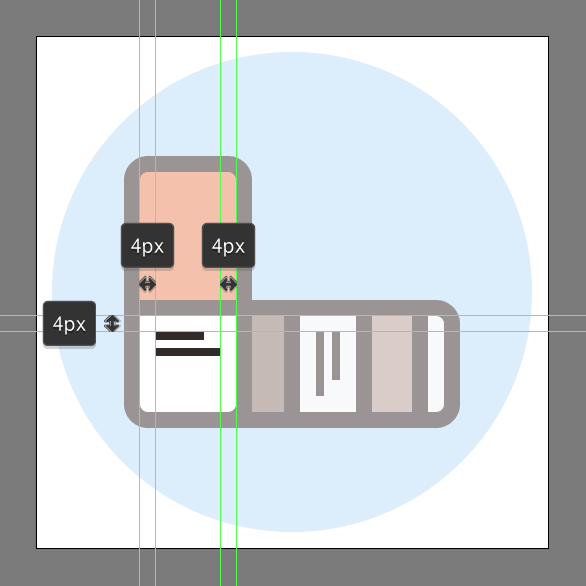
Add the front body’s upper section using a 28 x 36 px rectangle (#EA8559), which we will adjust by setting the Radius of its top corners to 4 px as we did with the previous section. Give the resulting shape a 4 px thick outline (#302724), grouping (Control-G) and then positioning the two on top of the previously created shapes.
Image may be NSFW.
Clik here to view.
Step 10
Create the second dummy text lines using a 12 x 2 px rectangle (#302724) vertically stacked at a distance of 2 px from a slightly wider 16 x 2 px one (#302724), which we will group (Control-G) and then center align to the book’s lower section, positioning them at a distance of 4 px from its top edge.
Image may be NSFW.
Clik here to view.
Step 11
Finish off the icon, by positioning a 4 x 4 px circle (#302724) at a distance of 2 px from the bottom-right corner of the pantone book’s front body. Once you’re done, don’t forget to select and group (Control-G) all of the current section’s composing shapes together, doing the same for the entire icon before hitting that save button.
Image may be NSFW.
Clik here to view.![]()
Great Job!
There you have it fellow pantone users, a nice and easy tutorial on how to create your very own color book using nothing more than the basic geometric shapes and tools that you most probably already work with on a daily basis.
Image may be NSFW.
Clik here to view.
Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.
The post How to Create a Vector Pantone Book Icon appeared first on Vectips.